http://clamp-cc.sakura.ne.jp/e002.html

TOP>すーぱーお絵描き掲示板のホームページ>e002.html
e002.htmlっ
<☆お絵描き☆>
[絵の考察01へ行く]
<独自的な色塗りメイン。
[絵の考察02へ行く]
<独自的な顔の描きかた。
[絵の考察03へ行く]
<独自的な顔の描きかた2。
[文具の考察へ行く]
<文具(アナログ)メイン。
2008/12/05: ハイライトの一種について。
☆新情報☆
線画のかなり思いつきな方法
とその上の半透明機能のソフトへのリンク。<えるなの考案した必殺技です。
「07/09/14更新(とっても途中)」:えるな的有用フリーソフト紹介<アバウトです。
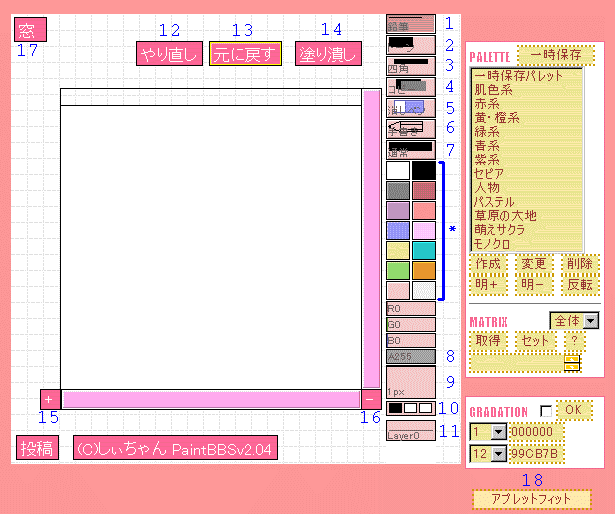
①しぃペインター(通常版)<パレット選択が省略されています。
②しぃペインター(PRO)<パレット選択が省略されています。
③しぃPaintBBS<アプレットフィット、パレット選択が省略されています。
(投稿は出来ませんので、もし気に入ったらスクリーンショットしましょう)
↑
アプレットフィット可能、
パレット選択不能、
できあがったらデスクトップ画面をキャプチャして、
画像編集ソフトで切り出してモノに出来ます。
キャプチャ=PrintScreen
クリップボードに記憶されます。
これを、ペイントなどで、
編集→貼り付け(ペースト)=「Ctrlキー」を押しながら「Cキー}を押す。→ペイントに張り付く→必要部分を切り抜く
大抵のお絵描き掲示板にはアップロード機能があります。
お絵かきモードの使い方の目次:
お絵描き掲示板の使い方(始め)
レイヤー
筆
「トーン」
セーブで失敗したくない人の為に
覆い焼き・焼き込みについて
色の濃さなどを指定出来る「A」について
「ぼかしペン」
スポイト機能は重要
ベジェ曲線
マスクモード指定(通常,マスク,逆マスク )
加算・逆加算
カラーパレット郡
線一時保存ツール
お絵書き掲示板のセーブに失敗した時
 生まれてはじめてのCGです。数十分で出来ましたが、画面見てタブレットオンリーです。
うーん…、ゆがんでますね。
NC4では、ぼかしができませんでした。
2枚のレイヤーに混乱しました。
生まれてはじめてのCGです。数十分で出来ましたが、画面見てタブレットオンリーです。
うーん…、ゆがんでますね。
NC4では、ぼかしができませんでした。
2枚のレイヤーに混乱しました。
----------------------------------------------------------
 生まれて2度目のCGです
補助線を入れるとして
紙に描いたモノを上からなぞったのですが…、
タブレットは甘くなかったです。ちっちゃいためか線がずれるずれる…、<曲線が直線になるほど
大きなタブレットなら良いのでしょうか?
まだ、殆ど使い方知らないです。
iMacで見たらトーンが入ってます。どうやら操作ミスのようです。
えるなのメインマシンのディスプレーでは
1ドットの点はコントラストがかなりはっきりしてない限り全く見えません。
しかし、あまり評価の良くないiMacのモニターの方が断然はっきり見えるとは…、<しかも初代iMac
この後、解像度を変えることを知りました。(1280×1024で描いてました。)
現在、タブレットが付いたメインマシンのM/Bの接触不良トラブルと、マウス不良なのですが、
どうにかしたいですね。
↓
↓
↓
↓
↓
そして、
生まれて2度目のCGです
補助線を入れるとして
紙に描いたモノを上からなぞったのですが…、
タブレットは甘くなかったです。ちっちゃいためか線がずれるずれる…、<曲線が直線になるほど
大きなタブレットなら良いのでしょうか?
まだ、殆ど使い方知らないです。
iMacで見たらトーンが入ってます。どうやら操作ミスのようです。
えるなのメインマシンのディスプレーでは
1ドットの点はコントラストがかなりはっきりしてない限り全く見えません。
しかし、あまり評価の良くないiMacのモニターの方が断然はっきり見えるとは…、<しかも初代iMac
この後、解像度を変えることを知りました。(1280×1024で描いてました。)
現在、タブレットが付いたメインマシンのM/Bの接触不良トラブルと、マウス不良なのですが、
どうにかしたいですね。
↓
↓
↓
↓
↓
そして、
 しぃちゃんさんから聞いた拡大機能の操作方法を参考に細かい部分の修正に兆戦です。
とはいえ、レイヤーがくっついてしまってますので…
追加は…アイラインのフチやアイラインの影、頬、睫毛などが主です。
上にレイヤを統合
↓
首の下、目の影、黒目のフチを主に下のレイヤーから描きこむ。<主線を保護するため。
↓
下にレイヤを統合
↓
上のレイヤに髪の毛、頬の赤み、頬の角の修正(と言うかごまかし)、アイラインのスムーズ化
と言うルートで行きたかったのですが、メインルートはこんな感じと言う感じです。
実際は、途中Javaがバグってパレットがおかしくなったり、
下のレイヤに描いてるのに上のレイヤを塗りつぶしてしまったりでして…。
うまく出来ずに上げてしまいました。
2時間以内に出来あがるつもりが、11分もオーバーしてました。
パラメーター一つ動かすと、他のパラメーターが動いてしまうのは仕様なのでしょうか?
顔色見ると微妙に違いがわかると思うのですが、色が薄くなっています。ムラも出てきています。
アニメ保存しなかったですので、
保存するたびに減色と色ムラ、変色(特に頬の色など)
を食らいました。
アニメ保存はベクターデータで保存され劣化しないのに対して、
ただの保存はラスターデータを非可逆圧縮して保存します。
ですから、そのたびに劣化してしまうのですね。
Javaがバグって2回ほど緊急的に保存してたのですが、
IEはWindowsのシステムの一部ですので、IEを閉じても、
レイヤーの異常が残ってたりしました。
コンピューター自体を再起動しない限り残ってしまうことが多々あるようです。
----------------------------------------------------------------
線画の方法01
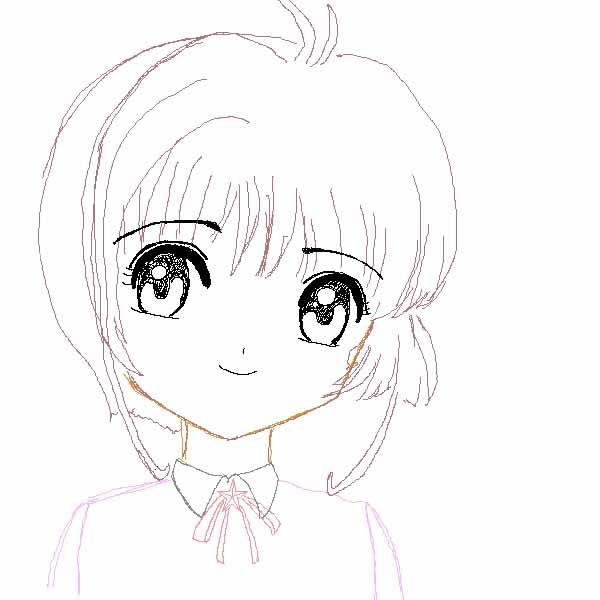
次が、コレです。さくらちゃん(のつもり)です。<三度目の正直!?)
しぃちゃんさんから聞いた拡大機能の操作方法を参考に細かい部分の修正に兆戦です。
とはいえ、レイヤーがくっついてしまってますので…
追加は…アイラインのフチやアイラインの影、頬、睫毛などが主です。
上にレイヤを統合
↓
首の下、目の影、黒目のフチを主に下のレイヤーから描きこむ。<主線を保護するため。
↓
下にレイヤを統合
↓
上のレイヤに髪の毛、頬の赤み、頬の角の修正(と言うかごまかし)、アイラインのスムーズ化
と言うルートで行きたかったのですが、メインルートはこんな感じと言う感じです。
実際は、途中Javaがバグってパレットがおかしくなったり、
下のレイヤに描いてるのに上のレイヤを塗りつぶしてしまったりでして…。
うまく出来ずに上げてしまいました。
2時間以内に出来あがるつもりが、11分もオーバーしてました。
パラメーター一つ動かすと、他のパラメーターが動いてしまうのは仕様なのでしょうか?
顔色見ると微妙に違いがわかると思うのですが、色が薄くなっています。ムラも出てきています。
アニメ保存しなかったですので、
保存するたびに減色と色ムラ、変色(特に頬の色など)
を食らいました。
アニメ保存はベクターデータで保存され劣化しないのに対して、
ただの保存はラスターデータを非可逆圧縮して保存します。
ですから、そのたびに劣化してしまうのですね。
Javaがバグって2回ほど緊急的に保存してたのですが、
IEはWindowsのシステムの一部ですので、IEを閉じても、
レイヤーの異常が残ってたりしました。
コンピューター自体を再起動しない限り残ってしまうことが多々あるようです。
----------------------------------------------------------------
線画の方法01
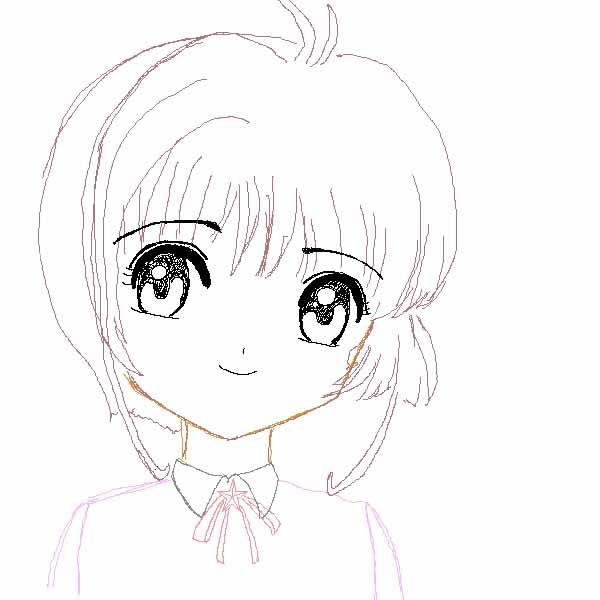
次が、コレです。さくらちゃん(のつもり)です。<三度目の正直!?)
 アニメーション
線画のみなのですが、順序をちょっと考えてみました。
「この画像を描く時姑息な手段をとっています。
+ボタンだといきなり極端に大きくなりまして混乱しますので、
600×600の大きな画像にして、画面解像度を1024×768 にしてみたのですが、
恐いのが、なんか、色塗りするとファイル容量が大きくなるかもです…、
そして、考えてみるとやっぱヨレヨレに見えるモノなのですよネ。
これは、タブレットになれていない事なのでしょうか…、手が震えてるような…、
アニメ見るとアレです~…、
最初タブレット側に補助線を入れたのですが、
右からアプロ~チした場合と左からで大きくずれるです。線が繋がらないのです。
で、画面上にちょっと補助線を描いたりです。」
---------------------------
この絵の大まかな構築ルートはこんな感じです。
(初期は下レイヤー(0)に描き込んでるです。
その後、上レイヤー(1)と行ったり来たりしながら逆マスクを使っています。)
---------------------------
作図の大体の流れ
まず、紙に顔のあらかたのレイアウトの補助線を描きまして、タブレットに挟みます。
↓
補助線を使ってピンクで輪郭をラフに描き顔の鼻になる部分にピンクで印を付けます。
↓
紙では不正確なので今度は、画面に直接青緑の補助線を入れます。
↓
ピンクで体のラフを描き、黄緑で頭の大方の輪郭を描いて、髪型を描き始め、最後に前髪を短めに描きます。
↓
↓
レイヤーを変えて(1)、輪郭、鼻を黒で綺麗にトレースします。
その後、目、口、眉毛を黒で描きます。
↓
レイヤーを戻し(0)、黄緑で前髪の先端を延長します。
↓
レイヤーを変えて(1)、二重や、睫毛や細かい部分を黒で描き加えます。
↓
レイヤーを戻し(0)、補助線の青緑に逆マスクをかけて、消しゴムで消去します。
ピンクのラフの輪郭のはみ出した部分に逆マスクをかけ、消しゴムで消去します。
黄緑の髪の毛に逆マスクをかけ茶色に変換します。
↓
レイヤーを変えて(1)、黒に逆マスクをかけ、輪郭と首のみ濃い茶色に変えます。
↓
レイヤーを戻し(0)、輪郭と首の消えないで残ったラフに逆マスクをかけて薄い茶色に変えます。
髪の毛に対し、輪郭、特に目鼻口は、レイヤーを変え、分別して微調整が可能にします。
特に、前髪に対し、眉毛と目は、レイヤーを変えないと後で修正が難しくなります。
えるなの想定した基本は、
「輪郭、目、鼻、眉毛」に対して、「髪の毛」を別扱いして、調整しやすくします。
その他にも、色を変え、逆マスクでラフ、補助線と清書を区別したりします。
線は、とりあえず、視認性、区別がはっきりした色で塗って、後で、所定の色にします。
この時、濃くしたい色から変えていき、最後に残った線(淡い線への変換等)を様子を見ながら行います。
ポイントは、
1、色変えの線画,補助線&ラフ
2、レイヤーワークによる分別
3、逆マスク処理による分別処理
です。
「スポイト、レイヤー、逆マスク」もろもろについての説明
えるなの絵の描き方は、CADで図面を描いていた事によって少々図面の描き方に近いです。
にしても年齢が違う気がしますね。
自己アレンジの原作画調を目標にしているのですが、さくらちゃんって難しいです。
アニメーション
線画のみなのですが、順序をちょっと考えてみました。
「この画像を描く時姑息な手段をとっています。
+ボタンだといきなり極端に大きくなりまして混乱しますので、
600×600の大きな画像にして、画面解像度を1024×768 にしてみたのですが、
恐いのが、なんか、色塗りするとファイル容量が大きくなるかもです…、
そして、考えてみるとやっぱヨレヨレに見えるモノなのですよネ。
これは、タブレットになれていない事なのでしょうか…、手が震えてるような…、
アニメ見るとアレです~…、
最初タブレット側に補助線を入れたのですが、
右からアプロ~チした場合と左からで大きくずれるです。線が繋がらないのです。
で、画面上にちょっと補助線を描いたりです。」
---------------------------
この絵の大まかな構築ルートはこんな感じです。
(初期は下レイヤー(0)に描き込んでるです。
その後、上レイヤー(1)と行ったり来たりしながら逆マスクを使っています。)
---------------------------
作図の大体の流れ
まず、紙に顔のあらかたのレイアウトの補助線を描きまして、タブレットに挟みます。
↓
補助線を使ってピンクで輪郭をラフに描き顔の鼻になる部分にピンクで印を付けます。
↓
紙では不正確なので今度は、画面に直接青緑の補助線を入れます。
↓
ピンクで体のラフを描き、黄緑で頭の大方の輪郭を描いて、髪型を描き始め、最後に前髪を短めに描きます。
↓
↓
レイヤーを変えて(1)、輪郭、鼻を黒で綺麗にトレースします。
その後、目、口、眉毛を黒で描きます。
↓
レイヤーを戻し(0)、黄緑で前髪の先端を延長します。
↓
レイヤーを変えて(1)、二重や、睫毛や細かい部分を黒で描き加えます。
↓
レイヤーを戻し(0)、補助線の青緑に逆マスクをかけて、消しゴムで消去します。
ピンクのラフの輪郭のはみ出した部分に逆マスクをかけ、消しゴムで消去します。
黄緑の髪の毛に逆マスクをかけ茶色に変換します。
↓
レイヤーを変えて(1)、黒に逆マスクをかけ、輪郭と首のみ濃い茶色に変えます。
↓
レイヤーを戻し(0)、輪郭と首の消えないで残ったラフに逆マスクをかけて薄い茶色に変えます。
髪の毛に対し、輪郭、特に目鼻口は、レイヤーを変え、分別して微調整が可能にします。
特に、前髪に対し、眉毛と目は、レイヤーを変えないと後で修正が難しくなります。
えるなの想定した基本は、
「輪郭、目、鼻、眉毛」に対して、「髪の毛」を別扱いして、調整しやすくします。
その他にも、色を変え、逆マスクでラフ、補助線と清書を区別したりします。
線は、とりあえず、視認性、区別がはっきりした色で塗って、後で、所定の色にします。
この時、濃くしたい色から変えていき、最後に残った線(淡い線への変換等)を様子を見ながら行います。
ポイントは、
1、色変えの線画,補助線&ラフ
2、レイヤーワークによる分別
3、逆マスク処理による分別処理
です。
「スポイト、レイヤー、逆マスク」もろもろについての説明
えるなの絵の描き方は、CADで図面を描いていた事によって少々図面の描き方に近いです。
にしても年齢が違う気がしますね。
自己アレンジの原作画調を目標にしているのですが、さくらちゃんって難しいです。
☆えるなのネットフレンドの方の作品☆
思ったのですが、ラフスケッチを下のレイヤーに書き、
上に線画を描いて下のレイヤーをクリアしてそこに色を塗るっていうのはどうなのでしょうね。
上と下の線の色を変えるのがポイントですね。多分anekoさんの描き方に近いと思います。
あまりにも線画がうまく描けないため、
CADのスプライン、ベジェ曲線でトレースしてしまおうかと思ったことがあります。
しかし、持ってるCADに画像のラスターインポートも無ければ、レイヤーもありませんでしたので、あきらめました。
投稿をしないでもブラウザーを閉じなければ、
お絵かき掲示板に行って「お絵かきする」でそれぞれのレイヤーが統合されずに残ってるようです。
アニメは知りませんですが…、
あと、コンティニューするとレイヤーが統合されてしまいます。<後でアニメも保存したらレイヤも保存されるらしいことを知りました。
これを逆に利用することも出来ますが…。
線画→色塗り→(微調整)
のランクに分けて保存すると良いと思います。なお、線画の時点では何度かに分けてもOKですね。
>レイヤーの移動
保存で結合されて0に下がった線画のレイヤを1に上げたい場合、
レイヤー1にして「レイヤの結合を選びます」
そして画面上で、目的の範囲を左クリックでドラッグして離すとレイヤー0の画像は、
現在選択中のレイヤー1に統合されくっつきます。
これ、逆(1から0)も出来ますね。つまり二つのレイヤーを統合する機能をつかって移動したわけです。
コピー機能でも出来るそうです。
タブレットはキーボードのようにこちら(目の)向きに傾けて使用するといいみたいです。
タブレット後方に敷物を挟んで立てる感じです。
タブレットに対してペンが斜めすぎだと、トレースがずれたり、筆圧コントロールが変に感じたりします。
線画の方法02
えるなは、線がスムーズに描けないのですが、
極端に丁寧にしたい場合、
まず手書き(鉛筆)で補助線、ラフスケッチを描きます。(描きやすい大きさで)
↓
(0.3mmなど細いシャープペンでトレースします。<ライトボックス或いはトレーシングペーパー>)
↓
任意の大きさに拡大縮小コピーします。(コピー機はスキャナより鉛筆を良く読んでくれるみたいです)
↓
2D描画性能がそこそこのグラフィックカードとある程度の速さのCPUを積んでいる安定度の高いPC
なるべく21インチ以上の高画質でガンマ調整のとれたディスプレー(えるなは持ってません)
なるべく大きなタブレット(えるなのは最小です)
小さくて見やすいマウスカーソル+マウスのスピードの調整
を用意します。
↓
画面を640×480に設定します。
(KHデスクキーパーこれで各解像度のアイコン配列を覚えさせると、解像度を戻したとき自動的に配列を戻してくれます)<後で解ったのですが、
アプレットフィット,窓と拡大縮小は、機能として付いてました。線画の場合「窓」が一番ワークエリアが広いです。
↓
タブレットにコピーした元絵を挟み線画をトレースします。顔のみ(輪郭、目鼻口、眉毛)
↓
(輪郭、目鼻口、眉毛の位置や形を微調整しながら綺麗な線画にしていきます。)
↓
上のレイヤーに髪の毛や体をトレースしてその後、画面を見ながら綺麗な線画にします。
↓
(※)下参照(※)
↓
納得がいったら、レイヤーを統合します。
↓
画面を800×600程度に設定します。<普通アプレットフィットですね。
↓
色を塗ります。
↓
画面を640×480に設定します。<まあ、拡大機能ですね。
キワやその他を微調整します。
※この際、線画を統一の色で描いた時点で「逆マスク」をかけ、線画の色をそれぞれ変えていくことも可能です。
また、タブレットより大きな画像にして、拡大画面にして、
画面の区切りに
マーキング(位置合わせのフラッグ)の線をいれてスクロールさせて下をまたトレースで描き、
それぞれを(コピー機能などで)マージング<つなぎ合わせるという事です。
という方法もあります、細密な画像部分をトレースする場合に有効です。
表示倍率は、測定してみたところ、等倍から2倍、3倍、4倍、5倍…、と変化します。
線画のレイヤーを上にするか、下にするか、線画でサンドイッチするかは線画の強調に微妙に差が出ます。
技法として使えます。
----------------------------------------------------------------------------------------------------
何故、「輪郭、目鼻口、眉毛」に対して、「髪の毛や体」を微調整が整うまでレイヤーで分けたりするかと言いますと、
特に「眉毛や目」に「髪の毛」が重なってからでは、修正、調整したくてもうまくやりづらいですし、
他にも色々と障害が出ます。
----------------------------------------------------------------------------------------------------
最も原始的な方法はOHPシートをディスプレーに貼り付けるです。(このときもモニターの解像度は変えられますね)
このとき紙媒体に一度描いてOHPに写すことも可能です。
描くマーカーはアルコール系で薄く透過性があり、色付きのが良いです。
アルコール系だと修正はアルコールを綿棒に付けて拭くだけですし、細かい部分の消去には消しゴム用字消し板も使えます。
ティッシュに付けて拭けばOHPは再利用可能ですし、傷がついたら研磨剤もOKです。
アルコール系は乾きが悪いと思うなら若干暖めればいいですが、
油性マーカーで描いて油性溶剤や研磨剤で落とすことも可能ですね。
この他に、思い通りの綺麗な形の線画を作る方法としては、
画面を見てグラフィックをトレースする方法があります。
なるべくPCの画面で描いたり、コントロールしたい方向けです。
線画のかなり思いつきな方法
手前のウィンドウを貫通して下を操作できるツール。
Win2000、XPには、任意のウインドウを段階的に半透明に出来る能力があり、ツールも出回っています。
また、一台のマシンにOSを複数インストールするソフトがありますね。無くてもOSにその機能は付いてますが…
まあ、PC買うお金は浮きます。
半透明化ツール郡です
まだ、取調べちゅうです。<半透明は、かなり実用的です☆
半透明化ツールです←オススメです☆使ったイメージ
半透明化ツールです←半透明がONの時は操作できませんが、ON>マウスを置いてOFF>印を、という。
「※後で調べたら、マウス操作は、下に貫通する事が解かりました!!」
(一応、2つのウィンドウがズレタリしないように「合わせマーク(印)」を点けておくのと「それぞれの窓の表示倍率」を記述しておいた方が良いです。)
以下も半透明で貫通系のようです。
裏窓さん。
窓助タッチ
半透明化ツールですWindow Jockey
これは別です...使ったイメージ
他にも、
デスクトップにある、どんなものでも、RGBな色情報を取得できる。カラーピッカーというのがあります。
irohiroi
Spoitkun
「2007/5/22に他BBSにてカキコしたことす。
えるなの今思いついた方法としては、
線のドットが目立つ場合、
お絵描きソフトですと、もの凄い大きな画像領域を設定して、縮小して表示しまして、
青のペンでラフを描いてから、
上のレイヤーで太目のペンを直線(折れ線)ツール設定なオレンジでトレースしてから下の青を消して、
レイヤーを複製して、領域を選択してその内部に塗り潰しツール或いは大きなブラシを使って、彩色。
特に色調は最後に色相を回して合わすです。
そしてそれ(色付け用線画)を区分割用線画(オレンジ)レイヤーの下に移動☆
線画のレイヤーの線画のそれぞれの領域に色を付けます。<非常にえるな的趣向。
最後に画像を縮小してしまえばドットによるエイリアスを中間色でスムーズ化する!なる?
という…、」
以下のような、変わったソフトもアルです。
http://www.noids.net/mugen/download.html
ただし、小さくて見えないのと、ちょっと、というか、かなり違う気もアルですが、
面白いと思うですので、興味がありましたらっ♪
07/06/15
あと、透明を試して見ました。
オススメのソフトはフォトショップにはダメで他にはOKです。
次のモノがフォトショップに使えました☆
ですが、何と!、コレ、マウス操作が窓を貫通するようです!!
ホントにアルようですねっ。
まだ、良く判ってない状態です。
明日は、もこもこな女史の、バースデーです♪
という~♥
かなーり昔、鉛筆で色つきで2値化されてない線画を付けたいと思ったことがありまして、
「色鉛筆とパステルで綺麗な絵を描く"えびしとうこ"さんという方が線画の色かなり変えてました」
前から線画に色を付けたいと思ってまして、
聞いたところ、そのアナログ手法で2時間以内で描くと言う方法でした。
さすがプロですね!!
フォトショップで、黒は色が無いのですが、裏技で色が置き換えらる機能を見つけました。
多分、インクの色変えみたいにやった感じです。
anekoさんの絵の描き方はタブからデッサンを含め全てやる始祖者だったと思われます。<PC-9801/DOS時代
だって、あの時代はゲームの絵だって線画は、ほぼスキャニングだったですから…
すっごく異端でした。
補助線という言葉はえるながZEROXのCADを2日で叩き込まれマスターした時に使った言葉ですので、
モトは製図の用語だったようですね。
昔のデッサンも言葉が違ってあったようですが、
anekoさんは、手を描くときなど2DなCGに積極的にこの線を使ってます。
で、毎日日記に絵を描くという荒業だったです。
☆アイデア
・Y/C分離で輪郭(輝度)情報はシャープに、色はソフトに。
・ソフトフォーカス効果、画像を2分岐させて暈した画像を合成する。
・
・ハイライトのみ暈す<うさぴさんが既にやってるっぽいですね。
お絵描き掲示板等でのアイデアですが、
仮想デスクトップを設定して、線画を拡大表示、半透明なWindowでトレース。
こういうのも混合技法??
注:仮想デスクトップとは、切り替えるアレではなく、
でかいデスクトップが仮想的にアリ、マウスのポインタで画像の表示がスルスル動くアレです。
今、探してて無いので困ってます。もしかしてG/Bの機能だった可能性が…、VRAM使ってますし。
だとすると、切り替えで扱いやすいモノ??
KH DeskKeeper2007<アイコンがずれたとき全部戻してくれます。とっても昔から愛用してます。
Folder Marker<フォルダの色とデザインを右クリックメニューで変えられます。なので見つけるのがラクです。
フォトショップなどで直接描く(拡大や各種ツール、沢山レイヤーが使えます。線画のみの段階ですが)
或いは
手書きの絵をスキャナーで取り込み(画像ツールで多少の表情やレイアウトなどいじることも可能)
↓
↓
↓
前記した機能でトレースする。(その際、画面解像度も変えることも出来ますね)
もし、
手書きトレースは邪道だ。と感じる方は画像ツールトレースを、
手書きスキャナーやタブレットトレースは邪道だ。とかでも、フォトショップに描けば。
でも、お絵かき掲示板の機能だけでやるのだ!とか、解像度を変えるのは邪道だとなれば、
マウスや、タブレットの特訓、高性能モニターくらいですね。
タブレットは極小、あるいはマウス、モニターは普通となれば、さらにPC入力のテクニックを磨かなくてはですね。
でも、そこにとても強い意味や美徳があるのでしょうか?
自分にある工夫や機能をフルに使ってどこまで綺麗に描けるのかの方が面白い気はします。
確かに、設備に対する金銭の問題、簡単に描きたい。単にお絵かきが楽しい。
という部分は,えるなにも十分あります。<というか無きゃ絵は描かないですね。
モノはバランスと趣向と、入れ込みようみたいですね。
マウス不良になった時なのですが、キー操作のみで動かしてるときは、
これほどマウスに頼っていたのかと思いますし、
変わりに付けたホイールマウスのホイールが動かなかったとき、不自由を感じたり、自然に指が行ってしまうと
これほどホイールに頼っていたのか、と思いました。
同じことのように感じました。
絵を描く時間が長い人、短い人、色々いますが、これも趣向や目標が違うので一概に言えませんですね。
第一途中でお風呂やご飯を食べたり、極端には、寝てたり、仕事に行ってしまったりして長い人もいらっしゃるようで…、
URAWAZA
落ち
>落ち、
しぃちゃんお絵かき掲示板に、いろいろ機能(主に3っつ)が欲しくて、
思わず、夜中しぃちゃんさんにメールしてしまいました。<衝動的に…、
これは、いけない事なのかなー、と思ったのですが、
そしたら思いのほか、5時間もしないで朝返信が来ました。
内容は、「了解いたしました。」って感じでして、とても嬉しかったです。
「拡大機能も欲しいです。」とか書いていたのですが、
「それは既にあります。」と言われました~。<使い方、知らないのに要求してたんですね。
既にあるそうです!!
これは有効活用せねば!!、ですね。
↓
↓
早速チェックしてみました~☆
使い方は、下の方にある横スクロールバーの両脇にある「+」「-」を押すのです。
そして、もう一つの重大な機能を見つけました。
それは、左上にある「窓」「アプレットフィット」というボタンです。これで全画面表示に出来ます。
これは、ワークエリアを上げる最高の方法ですね。
もう、解像度を変えることに苦しむことは無いでしょう!!
ですので、あとは、
ガンマ調整のとれたなるべく大きな高解像度モニターで、細かめの解像度1600×??とか…、に設定。
なるべく大きなタブレットをキーボードのように後ろを詰め物で浮かす
見やすい書きやすいマウスカーソル。
マウスの人は適度なマウススピード。
これらが重要かもです。
ボールマウスの場合、傾いた線を描くとき微妙なクセが出るようです。
光学式ボールレスマウスに、専用マウスシートを敷くと扱いやすくなると思われます。
また、どうしても、うまく書けない微妙な線は、直線ツール、曲線ツールがちゃんとあります。
☆お絵描き掲示板の使い方☆
◎目次:
レイヤー
筆
「トーン」
セーブで失敗したくない人の為に
☆覆い焼き・焼き込み・結合について ☆
色の濃さなどを指定出来る「A」について
「ぼかしペン」
☆スポイト機能は重要☆
★ベジェ曲線★
☆マスクモード指定(通常,マスク,逆マスク☆
加算・逆加算
カラーパレット郡
線一時保存ツール
お絵書き掲示板のセーブに失敗した時
●まず始めに、Macの場合、
Winで言う「右クリック」は、「ALT/OPTIONキーを押しながらクリック」です。
また、IEでは、パレット選択画面が出ませんので、NC6で画面上にパレットを作り、
IEでコンティニューします。
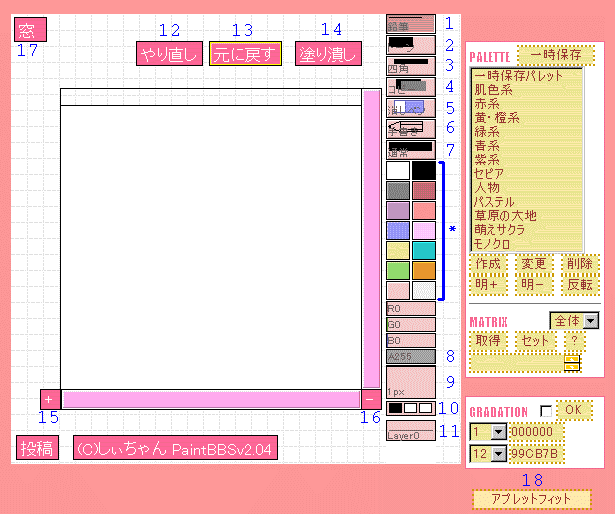
しぃお絵かき掲示板の説明<詳しく知りたい人のみ参照
◎1~7と11は、繰り返し何度か押してみてください。
8と9はスライドさせてみてください。<8の上のR、G、Bも
番号がふられている部分は、とにかく
押したり、連打して切り替えたり、つかんでスライドさせたりします。
 ◎ちょっと練習モード(投降は出来ません)
①しぃペインター(通常版)<パレット選択が省略されています。
②しぃペインター(PRO)<パレット選択が省略されています。
③しぃPaintBBS<アプレットフィット、パレット選択が省略されています。
できあがったらデスクトップ画面をキャプチャして、
画像編集ソフトで切り出してモノに出来ます。
キャプチャ=スクリーンショット=PrintScreen
クリップボードに記憶されます。
これを、ペイントなどで、
編集→貼り付け(ペースト)=「Ctrlキー」を押しながら「Cキー}を押す。→ペイントに張り付く→必要部分を切り抜く
大抵のお絵描き掲示板にはアップロード機能があります。
◎ちょっと練習モード(投降は出来ません)
①しぃペインター(通常版)<パレット選択が省略されています。
②しぃペインター(PRO)<パレット選択が省略されています。
③しぃPaintBBS<アプレットフィット、パレット選択が省略されています。
できあがったらデスクトップ画面をキャプチャして、
画像編集ソフトで切り出してモノに出来ます。
キャプチャ=スクリーンショット=PrintScreen
クリップボードに記憶されます。
これを、ペイントなどで、
編集→貼り付け(ペースト)=「Ctrlキー」を押しながら「Cキー}を押す。→ペイントに張り付く→必要部分を切り抜く
大抵のお絵描き掲示板にはアップロード機能があります。
◎レイヤー
レイヤーとは、白い板(テーブル)の上に、透明なOHPシート(アニメで言うセル)を2枚重ねることです。
白い板は一番下に置かれています。
下(0)のレイヤーはその上にある透明のOHPシートです。
上(1)のレイヤーは一番上に置いた透明のOHPシートです。
このレイヤーそれぞれに絵を描けるのですが、目で見えるのは上が勝ちますね。
「レイヤーの統合」で二枚を貼り合わせて1枚とします。
貼り合わさったレイヤは選択中のレイヤとなります。つまり、この機能でレイヤの移動も可能です。
◎筆
水彩:透明水彩のこと。色が透過します。(乗算混合)<若干不透明ですが。
Aというゲージの下にあるゲージが線の太さです。
◎濃さ
「A」というゲージです。
◎「トーン」
と言う機能があります。スクリーントーンみたいに点々です。
これをクリックし、色を選び、「A(濃さ)」というメーターで種類を選び、塗ります。
◎セーブで失敗したくない人の為に
送る前に「スクリーン」化:窓はプリントスクリーン、Macはスクリーンショットと言われてる機能です。
ハードとの相性や回線の状況によっては結構失敗率が高い場合もありますので、
送る前に一度スクリーンで残す事を強くおすすめします。
保存に失敗しやすいタイミング:回線が1回切れるとアウトなケースが多し。できれば繋ぎっぱなしで。
2時間以上かけて描くとかなりセーブ失敗率が上がりますので、素早く描く事をおすすめします。
画像投稿で送るのなら、回線切って死ぬ程細かい絵を描いても大丈夫。
◎お絵描き掲示板の使い方で分かりにくい所をちょっとだけ解説しますね。
☆覆い焼き・焼き込みについて:覆い焼きは指定した絵の色にハイライト(テカリ)を入れるもの。
焼き込みは逆に影(シャドウ)を指定した場所を同じ色調で作れるというもの。
あんまり広範囲の使用には向いて無いです。色が変になる事があるんで。濃さを変える「A」で調整可能。
色の濃さなどを指定出来る「A」について:これを利用するのとしないのとでは、絵の仕上がりにかなりの差がでます。
特に水彩はこれを調整しないと塗れないといってもいいぐらい。
最強の255を指定すると、ペンキ塗りになります。
水彩は120以上~220の範囲がおすすめ。
「ぼかしペン」の強さもこれで指定できます。<ぼかしペンは凄く有用です。プロのテクニックは、「ぼかしペン」にあり。だそうです。
プロは特定領域をぼかす機能が無いソフトは使わないそうです。
色の区切りがはっきりしたアニメ塗りの区切り部分をぼかしで、スムーズな彩色になります。
☆スポイト機能は重要:コントロールか(またはCtrl+クリック,Alt+クリック)でまた使いたい色を拾う事が可能。色の数値を忘れた時には便利。
ベジェ曲線:スムーズな曲線を描くツール。
始点から、終点までドラッグして離します。
そして始点から伸びたヒゲの方向が曲げる接線方向で、長さが歪み(曲率)の強さです。適当な位置でクリックします。
同様のヒゲで、終点も付近も決めます。
☆マスク,逆マスク<マスクモード指定:通常,マスク,逆マスク)
「マスク」で登録されている色の領域を、そこだけ描きこみ不可に保護します。
「逆マスク」はその逆。<つまり指定した色の部分のみ描きこめます。主線の色の変換に良く使われます。
「通常」でマスク無し。
またマスクボタンを右クリックすることで選択中の色へマスクカラーの変更が可能。
加算・逆加算
加算:描画色よりも薄い色の部分に彩色できます。
逆加算:描画色よりも濃い色の部分に彩色できます。
通常:色に関わらず、描画色で上書きされてしまいます。
「加算、逆加算」機能を使えば、水彩で描いた主線の上に更に水彩で色を塗ったり、
特定の部分の色を変えたりすることができるので、
鉛筆ペンの「マスク」モードの代わりにも使えます
詳しい実例は、ココです。(ミラー)
カラーパレット郡
クリックで色取得。右クリックで色の登録。Shift+クリックでデフォルト値。
線一時保存ツール
クリックでデータ取得。右クリックでデータの登録。(マスク値は登録しません)
お絵書き掲示板のセーブに失敗した時:スクリーン化した絵を切り取ってWriteページ(そういうボタンがあります。)から送ってください。
フォーマットは一回きりの圧縮率重視ならJPGがお薦めです。
線画から絵の方法01
最近知った方法です。方法だけが目的ですので絵はめちゃくちゃです。悪しからず。
線画の方法02
線画の方法01
コメント、文:コメントの下に「フラワーパニック」というのがあります。
これをチェックして投稿すると、ヒットした言葉に反応して色やサイズが変わる、お遊び的な文字タグ。
タグがかかる単語はあらかじめ設定されてますので、どの単語がヒットするかは入れてみてのお楽しみ。
蛇足ですが、フォトショップには、透明、不透明、というのが、レイヤーやペンに設定できます。
透明とは、マーカーや透明水彩で色付きフィルムのように透過します。これを乗算といいます。
不透明は、通称ペンキです。ポスターカラーや修正液などそうですね。
ペンで言えば、透明は、塗り重ねていくほどに彩度が高く(濃く)なります。
不透明ペンは、塗りつぶすだけなので何度同じ所に重ね書きしても変わりません。
乗算レイヤーは、下の絵を塗りつぶしませんね。また、乗算レイヤー同士は入れ替わっても変わりはありません。
しぃちゃんお絵描きでも、ペンは、鉛筆、水彩、「A」などである程度変化が可能です。
また、フォトショップの通常レイヤーやしぃちゃんお絵描きのレイヤーは一応塗りつぶし式の部類で、
乗算レイヤーはフォトショップでは、設定できます。ま
た、フォトショップの通常ペンは透過(乗算)と塗りつぶしのバランスがとれていて調整が可能です。
多分、しぃちゃんのに近いです。
乗算ペンはフォトショップの機能設定にありまして。塗り重ねて陰影をつけたいときなどに使います。
実際、線画の上に、たった1枚の乗算レイヤーのみで綺麗に仕上げてしまう人もいます。
乗算レイヤーは、しぃちゃんさんに欲しいと言ってましたのでVer3で実現するかもしれません。
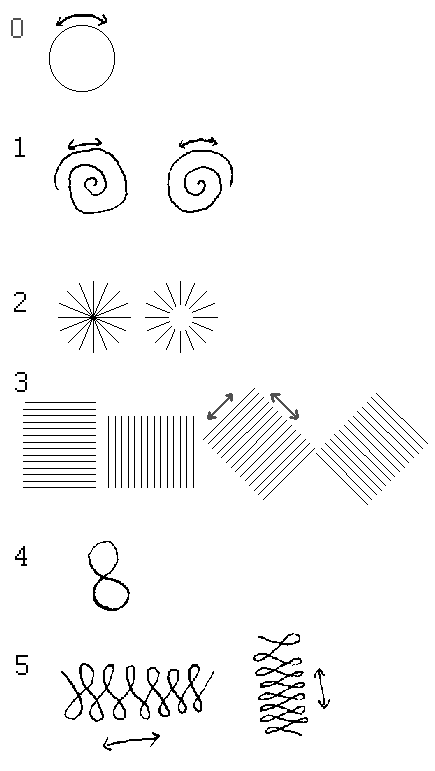
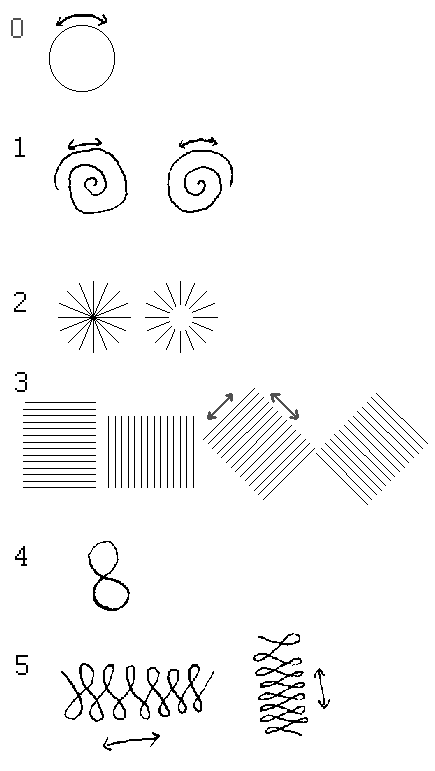
タブレット(マウス)線画入力トレーニング
タブレットになれるために。
(もちろん鉛筆などの手書きの練習にも)
 最初はこれをなぞるだけ。
次は、実際に上から描きます。(色を変えて)
その次は、何も無しから描きます。
0:円
右回り左回り、いろんな大きさ。何度も重ねても線がなるべく太くならないように。
また、円の一部が欠けたものを作り、スムーズにつなぎます。いろんな位置を欠けさせてやってみます。
1:渦
右巻き左巻き内側から外側から、渦の線と線がなるべく狭くなるように。均一に。
2:集中線
直線性、一点に集中すること。正方向、逆方向
水平性、垂直性などそれぞれ等間隔に正確に。
慣れたら、8本以上に細かく。中を繰り抜いた感じのも自然に描けるように。
3:平行線(ハッチング)
直線性、平行性、等間隔性
線はだんだん密にしていきます。
正方向、逆方向、正逆交互
4:8の字
正方向、逆方向
いろんな大きさ。何度も重ねても線がなるべく太くならないように。
5:??
水平性、垂直性、均一性
正方向、逆方向
最初はこれをなぞるだけ。
次は、実際に上から描きます。(色を変えて)
その次は、何も無しから描きます。
0:円
右回り左回り、いろんな大きさ。何度も重ねても線がなるべく太くならないように。
また、円の一部が欠けたものを作り、スムーズにつなぎます。いろんな位置を欠けさせてやってみます。
1:渦
右巻き左巻き内側から外側から、渦の線と線がなるべく狭くなるように。均一に。
2:集中線
直線性、一点に集中すること。正方向、逆方向
水平性、垂直性などそれぞれ等間隔に正確に。
慣れたら、8本以上に細かく。中を繰り抜いた感じのも自然に描けるように。
3:平行線(ハッチング)
直線性、平行性、等間隔性
線はだんだん密にしていきます。
正方向、逆方向、正逆交互
4:8の字
正方向、逆方向
いろんな大きさ。何度も重ねても線がなるべく太くならないように。
5:??
水平性、垂直性、均一性
正方向、逆方向
あと、
メールでは、乗算レイヤーも欲しいです。とか書いてました。
その後、しぃちゃんさんに、
アニメ機能にも画面拡大機能とスクロールバーがあると、とっても嬉しいですね。
あと、記録はベクターデーターのようですので、
どのスイッチを押して、どのモードで、どのレイヤーに描いてるのかなどの
実況中継が付くとさらにお絵かきの勉強になりますねかなり欲しい機能になって来ました。
ということを描きましたら、
フムフム
ということらしいです。
今後に期待
◎
☆では、実例を少し…、☆
Ken.Mのネットフレンドの玲さんの例です。
玲さんは、(Windows NT 5.0)+(MSIE 5.5)+(ボールマウス)で描いています。
この環境では、もちろんパレット選択が立ち上がります。
玲さんの作品
Ken.Mのネットフレンドのモモちんさんの例です。
モモちんさんは、(ストロベリーなiMac)+(IE5.14)+(Favoの最小版)で描いています。
モモちんさんの環境では、パレット選択が立ち上がらないので色を自分で調合しているのです
モモちんさんの作品
いずれも、Ken.Mのお絵描き掲示板に描かれていた作品です。


frm
生まれてはじめてのCGです。数十分で出来ましたが、画面見てタブレットオンリーです。 うーん…、ゆがんでますね。 NC4では、ぼかしができませんでした。 2枚のレイヤーに混乱しました。
 生まれて2度目のCGです
補助線を入れるとして
紙に描いたモノを上からなぞったのですが…、
タブレットは甘くなかったです。ちっちゃいためか線がずれるずれる…、<曲線が直線になるほど
大きなタブレットなら良いのでしょうか?
まだ、殆ど使い方知らないです。
iMacで見たらトーンが入ってます。どうやら操作ミスのようです。
えるなのメインマシンのディスプレーでは
1ドットの点はコントラストがかなりはっきりしてない限り全く見えません。
しかし、あまり評価の良くないiMacのモニターの方が断然はっきり見えるとは…、<しかも初代iMac
この後、解像度を変えることを知りました。(1280×1024で描いてました。)
現在、タブレットが付いたメインマシンのM/Bの接触不良トラブルと、マウス不良なのですが、
どうにかしたいですね。
↓
↓
↓
↓
↓
そして、
生まれて2度目のCGです
補助線を入れるとして
紙に描いたモノを上からなぞったのですが…、
タブレットは甘くなかったです。ちっちゃいためか線がずれるずれる…、<曲線が直線になるほど
大きなタブレットなら良いのでしょうか?
まだ、殆ど使い方知らないです。
iMacで見たらトーンが入ってます。どうやら操作ミスのようです。
えるなのメインマシンのディスプレーでは
1ドットの点はコントラストがかなりはっきりしてない限り全く見えません。
しかし、あまり評価の良くないiMacのモニターの方が断然はっきり見えるとは…、<しかも初代iMac
この後、解像度を変えることを知りました。(1280×1024で描いてました。)
現在、タブレットが付いたメインマシンのM/Bの接触不良トラブルと、マウス不良なのですが、
どうにかしたいですね。
↓
↓
↓
↓
↓
そして、
 しぃちゃんさんから聞いた拡大機能の操作方法を参考に細かい部分の修正に兆戦です。
とはいえ、レイヤーがくっついてしまってますので…
追加は…アイラインのフチやアイラインの影、頬、睫毛などが主です。
上にレイヤを統合
↓
首の下、目の影、黒目のフチを主に下のレイヤーから描きこむ。<主線を保護するため。
↓
下にレイヤを統合
↓
上のレイヤに髪の毛、頬の赤み、頬の角の修正(と言うかごまかし)、アイラインのスムーズ化
と言うルートで行きたかったのですが、メインルートはこんな感じと言う感じです。
実際は、途中Javaがバグってパレットがおかしくなったり、
下のレイヤに描いてるのに上のレイヤを塗りつぶしてしまったりでして…。
うまく出来ずに上げてしまいました。
2時間以内に出来あがるつもりが、11分もオーバーしてました。
パラメーター一つ動かすと、他のパラメーターが動いてしまうのは仕様なのでしょうか?
顔色見ると微妙に違いがわかると思うのですが、色が薄くなっています。ムラも出てきています。
アニメ保存しなかったですので、
保存するたびに減色と色ムラ、変色(特に頬の色など)
を食らいました。
アニメ保存はベクターデータで保存され劣化しないのに対して、
ただの保存はラスターデータを非可逆圧縮して保存します。
ですから、そのたびに劣化してしまうのですね。
Javaがバグって2回ほど緊急的に保存してたのですが、
IEはWindowsのシステムの一部ですので、IEを閉じても、
レイヤーの異常が残ってたりしました。
コンピューター自体を再起動しない限り残ってしまうことが多々あるようです。
----------------------------------------------------------------
線画の方法01
次が、コレです。さくらちゃん(のつもり)です。<三度目の正直!?)
しぃちゃんさんから聞いた拡大機能の操作方法を参考に細かい部分の修正に兆戦です。
とはいえ、レイヤーがくっついてしまってますので…
追加は…アイラインのフチやアイラインの影、頬、睫毛などが主です。
上にレイヤを統合
↓
首の下、目の影、黒目のフチを主に下のレイヤーから描きこむ。<主線を保護するため。
↓
下にレイヤを統合
↓
上のレイヤに髪の毛、頬の赤み、頬の角の修正(と言うかごまかし)、アイラインのスムーズ化
と言うルートで行きたかったのですが、メインルートはこんな感じと言う感じです。
実際は、途中Javaがバグってパレットがおかしくなったり、
下のレイヤに描いてるのに上のレイヤを塗りつぶしてしまったりでして…。
うまく出来ずに上げてしまいました。
2時間以内に出来あがるつもりが、11分もオーバーしてました。
パラメーター一つ動かすと、他のパラメーターが動いてしまうのは仕様なのでしょうか?
顔色見ると微妙に違いがわかると思うのですが、色が薄くなっています。ムラも出てきています。
アニメ保存しなかったですので、
保存するたびに減色と色ムラ、変色(特に頬の色など)
を食らいました。
アニメ保存はベクターデータで保存され劣化しないのに対して、
ただの保存はラスターデータを非可逆圧縮して保存します。
ですから、そのたびに劣化してしまうのですね。
Javaがバグって2回ほど緊急的に保存してたのですが、
IEはWindowsのシステムの一部ですので、IEを閉じても、
レイヤーの異常が残ってたりしました。
コンピューター自体を再起動しない限り残ってしまうことが多々あるようです。
----------------------------------------------------------------
線画の方法01
次が、コレです。さくらちゃん(のつもり)です。<三度目の正直!?)
 アニメーション
線画のみなのですが、順序をちょっと考えてみました。
「この画像を描く時姑息な手段をとっています。
+ボタンだといきなり極端に大きくなりまして混乱しますので、
600×600の大きな画像にして、画面解像度を1024×768 にしてみたのですが、
恐いのが、なんか、色塗りするとファイル容量が大きくなるかもです…、
そして、考えてみるとやっぱヨレヨレに見えるモノなのですよネ。
これは、タブレットになれていない事なのでしょうか…、手が震えてるような…、
アニメ見るとアレです~…、
最初タブレット側に補助線を入れたのですが、
右からアプロ~チした場合と左からで大きくずれるです。線が繋がらないのです。
で、画面上にちょっと補助線を描いたりです。」
---------------------------
この絵の大まかな構築ルートはこんな感じです。
(初期は下レイヤー(0)に描き込んでるです。
その後、上レイヤー(1)と行ったり来たりしながら逆マスクを使っています。)
---------------------------
作図の大体の流れ
まず、紙に顔のあらかたのレイアウトの補助線を描きまして、タブレットに挟みます。
↓
補助線を使ってピンクで輪郭をラフに描き顔の鼻になる部分にピンクで印を付けます。
↓
紙では不正確なので今度は、画面に直接青緑の補助線を入れます。
↓
ピンクで体のラフを描き、黄緑で頭の大方の輪郭を描いて、髪型を描き始め、最後に前髪を短めに描きます。
↓
↓
レイヤーを変えて(1)、輪郭、鼻を黒で綺麗にトレースします。
その後、目、口、眉毛を黒で描きます。
↓
レイヤーを戻し(0)、黄緑で前髪の先端を延長します。
↓
レイヤーを変えて(1)、二重や、睫毛や細かい部分を黒で描き加えます。
↓
レイヤーを戻し(0)、補助線の青緑に逆マスクをかけて、消しゴムで消去します。
ピンクのラフの輪郭のはみ出した部分に逆マスクをかけ、消しゴムで消去します。
黄緑の髪の毛に逆マスクをかけ茶色に変換します。
↓
レイヤーを変えて(1)、黒に逆マスクをかけ、輪郭と首のみ濃い茶色に変えます。
↓
レイヤーを戻し(0)、輪郭と首の消えないで残ったラフに逆マスクをかけて薄い茶色に変えます。
髪の毛に対し、輪郭、特に目鼻口は、レイヤーを変え、分別して微調整が可能にします。
特に、前髪に対し、眉毛と目は、レイヤーを変えないと後で修正が難しくなります。
えるなの想定した基本は、
「輪郭、目、鼻、眉毛」に対して、「髪の毛」を別扱いして、調整しやすくします。
その他にも、色を変え、逆マスクでラフ、補助線と清書を区別したりします。
線は、とりあえず、視認性、区別がはっきりした色で塗って、後で、所定の色にします。
この時、濃くしたい色から変えていき、最後に残った線(淡い線への変換等)を様子を見ながら行います。
ポイントは、
1、色変えの線画,補助線&ラフ
2、レイヤーワークによる分別
3、逆マスク処理による分別処理
です。
「スポイト、レイヤー、逆マスク」もろもろについての説明
えるなの絵の描き方は、CADで図面を描いていた事によって少々図面の描き方に近いです。
にしても年齢が違う気がしますね。
自己アレンジの原作画調を目標にしているのですが、さくらちゃんって難しいです。
アニメーション
線画のみなのですが、順序をちょっと考えてみました。
「この画像を描く時姑息な手段をとっています。
+ボタンだといきなり極端に大きくなりまして混乱しますので、
600×600の大きな画像にして、画面解像度を1024×768 にしてみたのですが、
恐いのが、なんか、色塗りするとファイル容量が大きくなるかもです…、
そして、考えてみるとやっぱヨレヨレに見えるモノなのですよネ。
これは、タブレットになれていない事なのでしょうか…、手が震えてるような…、
アニメ見るとアレです~…、
最初タブレット側に補助線を入れたのですが、
右からアプロ~チした場合と左からで大きくずれるです。線が繋がらないのです。
で、画面上にちょっと補助線を描いたりです。」
---------------------------
この絵の大まかな構築ルートはこんな感じです。
(初期は下レイヤー(0)に描き込んでるです。
その後、上レイヤー(1)と行ったり来たりしながら逆マスクを使っています。)
---------------------------
作図の大体の流れ
まず、紙に顔のあらかたのレイアウトの補助線を描きまして、タブレットに挟みます。
↓
補助線を使ってピンクで輪郭をラフに描き顔の鼻になる部分にピンクで印を付けます。
↓
紙では不正確なので今度は、画面に直接青緑の補助線を入れます。
↓
ピンクで体のラフを描き、黄緑で頭の大方の輪郭を描いて、髪型を描き始め、最後に前髪を短めに描きます。
↓
↓
レイヤーを変えて(1)、輪郭、鼻を黒で綺麗にトレースします。
その後、目、口、眉毛を黒で描きます。
↓
レイヤーを戻し(0)、黄緑で前髪の先端を延長します。
↓
レイヤーを変えて(1)、二重や、睫毛や細かい部分を黒で描き加えます。
↓
レイヤーを戻し(0)、補助線の青緑に逆マスクをかけて、消しゴムで消去します。
ピンクのラフの輪郭のはみ出した部分に逆マスクをかけ、消しゴムで消去します。
黄緑の髪の毛に逆マスクをかけ茶色に変換します。
↓
レイヤーを変えて(1)、黒に逆マスクをかけ、輪郭と首のみ濃い茶色に変えます。
↓
レイヤーを戻し(0)、輪郭と首の消えないで残ったラフに逆マスクをかけて薄い茶色に変えます。
髪の毛に対し、輪郭、特に目鼻口は、レイヤーを変え、分別して微調整が可能にします。
特に、前髪に対し、眉毛と目は、レイヤーを変えないと後で修正が難しくなります。
えるなの想定した基本は、
「輪郭、目、鼻、眉毛」に対して、「髪の毛」を別扱いして、調整しやすくします。
その他にも、色を変え、逆マスクでラフ、補助線と清書を区別したりします。
線は、とりあえず、視認性、区別がはっきりした色で塗って、後で、所定の色にします。
この時、濃くしたい色から変えていき、最後に残った線(淡い線への変換等)を様子を見ながら行います。
ポイントは、
1、色変えの線画,補助線&ラフ
2、レイヤーワークによる分別
3、逆マスク処理による分別処理
です。
「スポイト、レイヤー、逆マスク」もろもろについての説明
えるなの絵の描き方は、CADで図面を描いていた事によって少々図面の描き方に近いです。
にしても年齢が違う気がしますね。
自己アレンジの原作画調を目標にしているのですが、さくらちゃんって難しいです。

 最初はこれをなぞるだけ。
次は、実際に上から描きます。(色を変えて)
その次は、何も無しから描きます。
最初はこれをなぞるだけ。
次は、実際に上から描きます。(色を変えて)
その次は、何も無しから描きます。